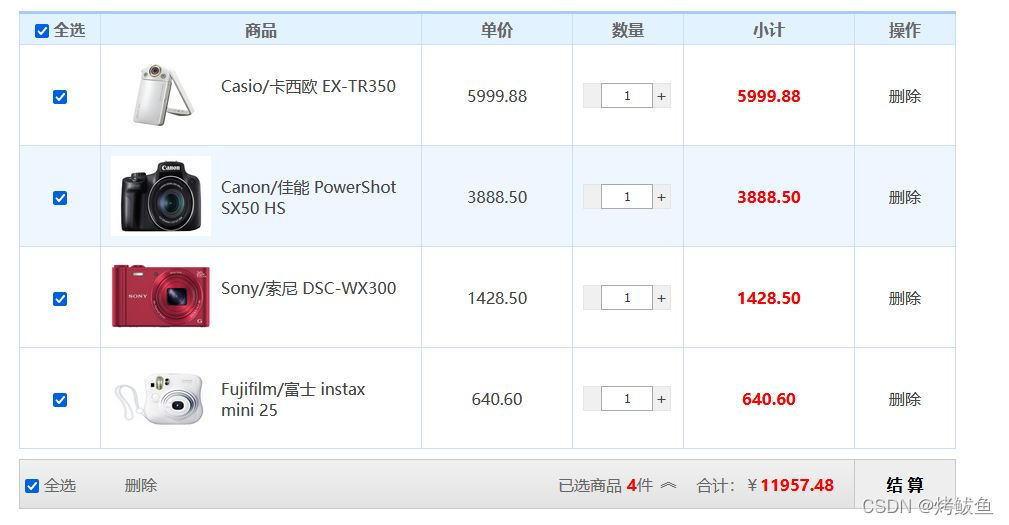
HTML5点击添加商品购物车代码基于Bootstrap jQuery制作,点击商品添加购物车,累计计价等功能。
”html5 jquery ue 购物车“ 的搜索结果
青软实训《web前端设计与开发》 2-1~3-2贯穿项目代码 html5
包含淘宝购物车加减货物,清除货物,清空购物车等操作,利用js技术进行界面设计。学习HTML的典型案例,需要的朋友可以下载,里面有网页、图片等都在里面了。
点餐或是支付购物车列表页面,点击加减数量,底部自动结算功能的html5代码
一 摘要今天给大家介绍一下基于HTML5 之APP购物车的具体实现,代码较多,这里只能罗列一些比较关键的代码. 首先引用别人对购物车流程的形象和购物车实现关键的解释,下面我们来看看具体的解释.二 购物车流程购物车相当...
html实现仿淘宝购物车功能
标签: html
实现了淘宝的购物车功能,可添加购物车,删除商品,等等功能,界面美观
网上关于购物车实现的代码非常多,本次的这篇文章主要是和大家分享了HTML代码实现简易购物车,有需要的小伙伴可以看一下,接下来讲解一下具体的实现。 1、用html实现内容; 2、用css修饰外观; 3、用js(jq)设计...
目录 1 用到的知识 1.1 js选择器 1.2 循环语句 1.3 文档修改语句 1.4 模块移除属性 ...5 效果展示 1 用到的知识 前面静态页面知识:HTML+CSS仿京东购物车页面静态页面 1.1 js选择器 var fav=document....
电商移动端页面模板,基于html5+css,包括主页,商品详情,转账,付款,购物车等页面
HTML的购物车案例
标签: html javascript 前端
手机微信订餐购物车结算模板
购物车
这是一款使用jQuery和CSS3制作的简单实用的商品购物和添加购物车界面设计方案。用户可以在商品购物界面中预览各种型号、颜色、尺寸的商品。然后通过点击添加到购物车按钮就可以将该商品添加到购物车中,操作简单直观...
本文实例为大家分享了js实现购物车功能的具体代码,供大家参考,具体内容如下购物车实现3种方式1、利用cookie优点:不占用服务器资源,可以永远保存,不用考虑失效的问题缺点: 对购买商品的数量是有限制的,存放...
今天博主给大家分享一个自己做的购物车页面,使用的是html+css实现: 话不多说,直接上图: 这个页面只是实现了其布局视图,没有使用js或者jquery相关语言,在博主看来是比较利于我们将其加入到自己的程序中的 以下...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地